L'agence web spécialiste des- sites web accessibles
- applications de qualité
- intégrations front end
- interfaces utilisateur
- maquettes graphiques


Pour un web design de qualité

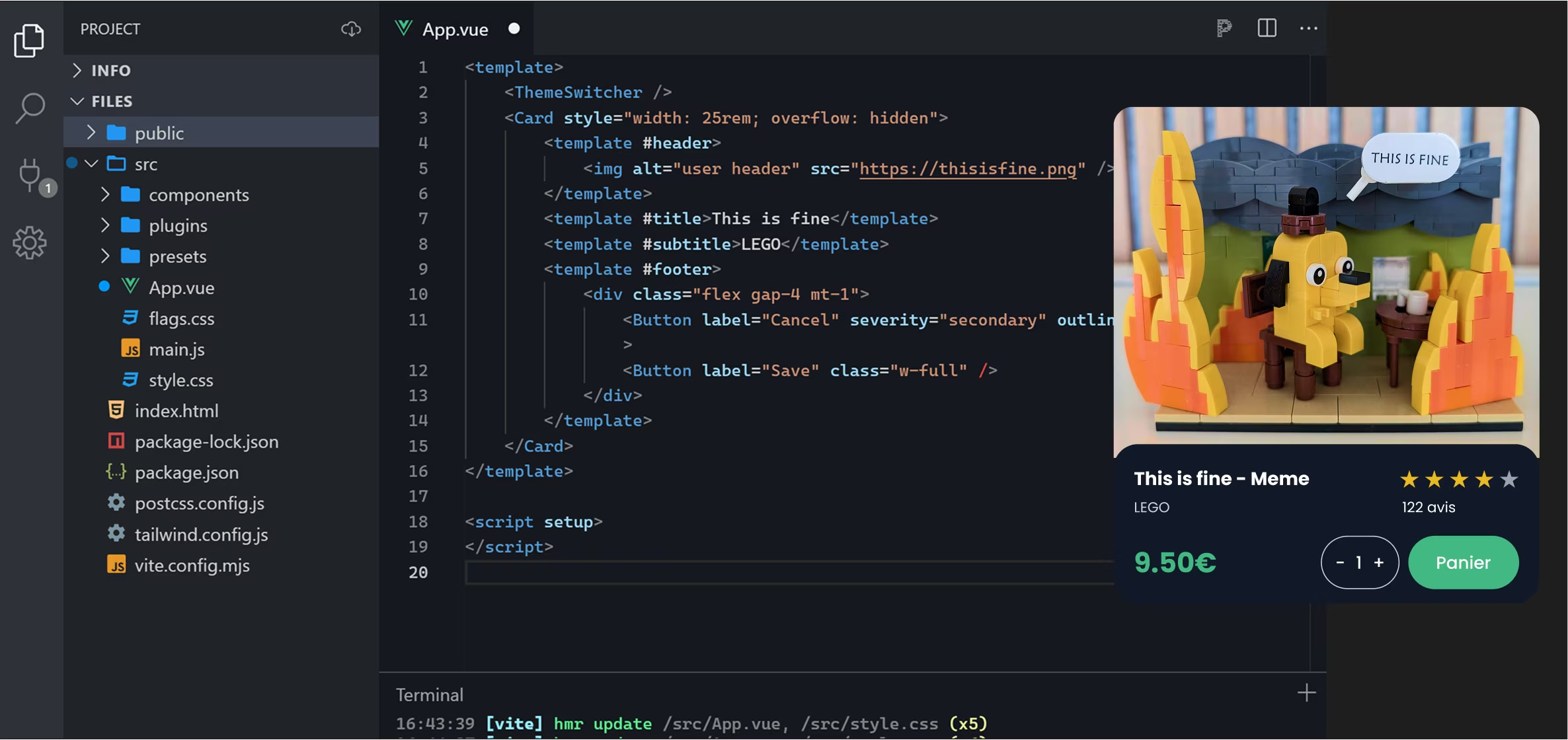
UI web design
Pour une refonte de site web, une nouvelle création de site vitrine ou site événementiel, nous vous accompagnons dans la création de votre identité visuelle : logo et identité visuelle, interfaces graphiques complètes ou maquettes graphiques en responsive web design.
Ergonomie et UX
Nous travaillons ensemble l'ergonomie et l'architecture de votre site, application ou PWA pour une expérience utilisateur optimale : wireframe, story-boards, tests utilisateurs et bon sens !
Design system
Optez pour un design system en construisant un ensemble cohérent sur l'ensemble de vos projets : composants, couleurs, typographie, espacements, pour toute technologie (Figma, Storybook, Vue, Nuxt, React, Web Components).
Votre nouveau site WordPress

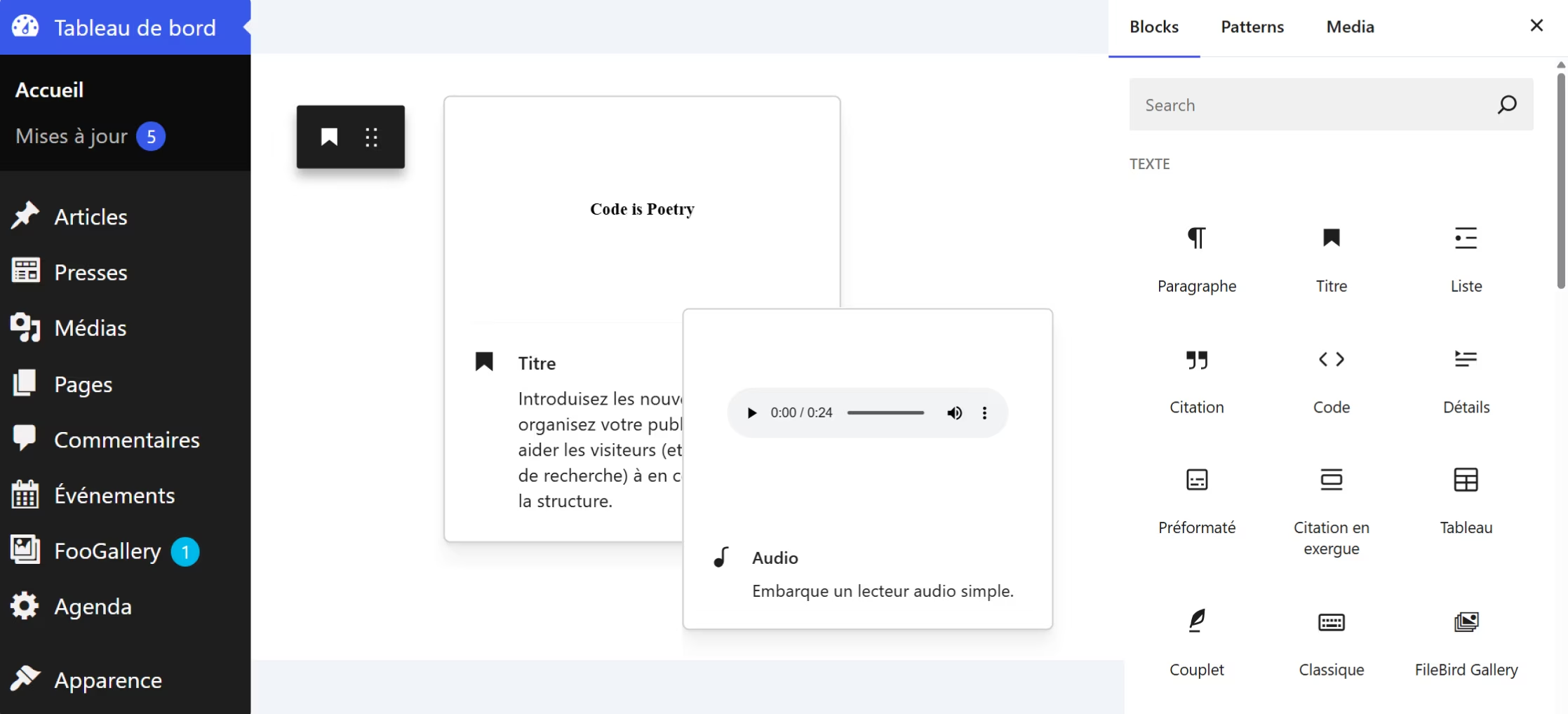
Facilité d’édition
WordPress est très efficace. Grâce à son interface intuitive, vous pouvez prendre en main les contenus éditables en blocs, ajouter des médias, des pages, des articles, des catégories, des tags, des menus, des widgets.
Thèmes sur mesure
Nous réalisons votre thème personnalisé d'après vos besoins et votre identité visuelle : propre et optimisé, il vous permettra de vous démarquer et maîtriser votre performance en ligne.
Un thème multisite saura être décliné pour tous vos sous-domaines, marques ou filiales, en offrant une expérience cohérente.
Extensions sur mesure
Nous développons des extensions répondant à vos exigences spécifiques, vous conseillons sur les extensions existantes et les personnalisons.
Notre équipe connaît aussi les autres solutions et frameworks headless pour applications web !
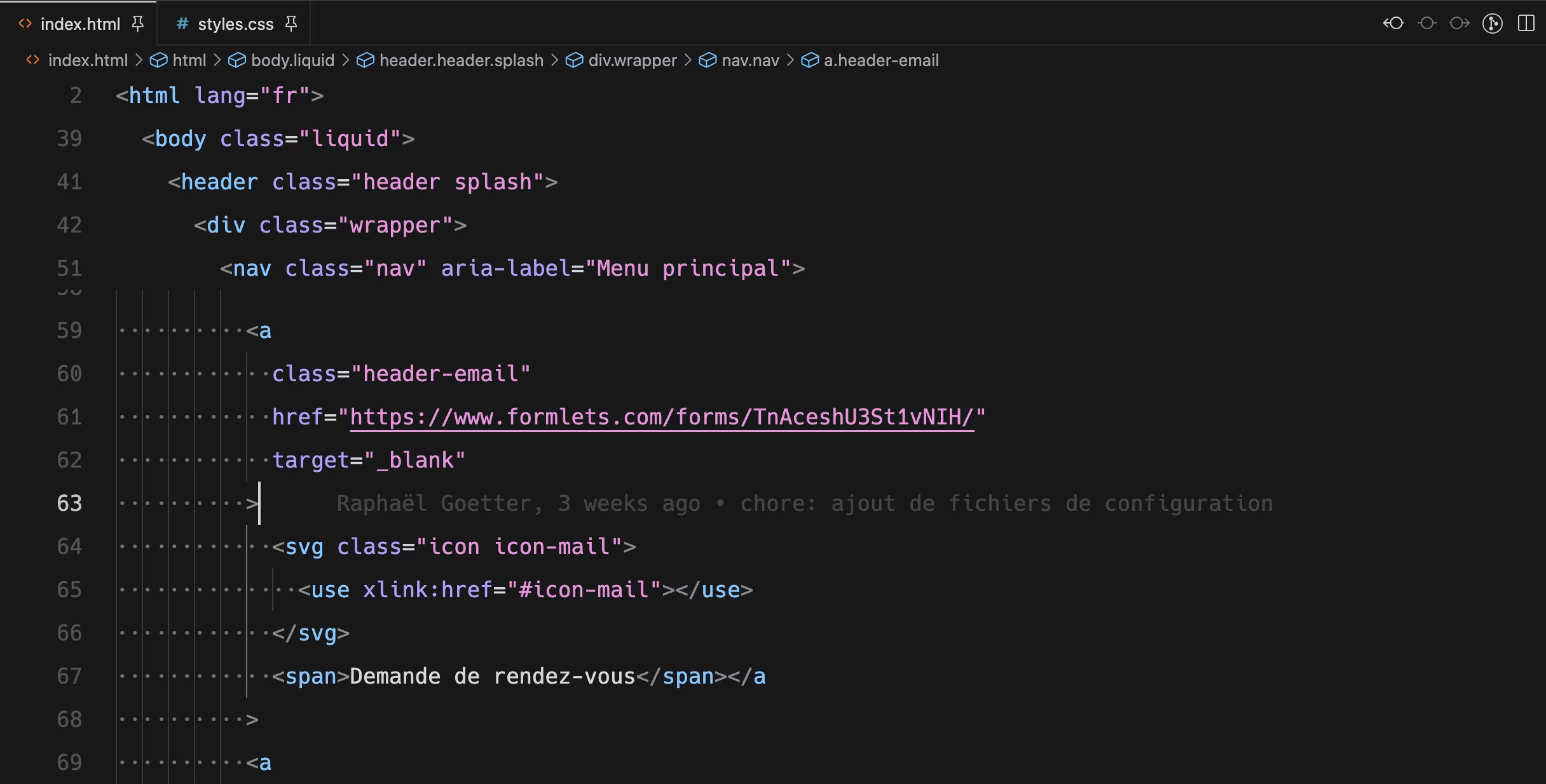
Intégration front end


L'expertise
Nous maîtrisons les langages front-end pour vous offrir des interfaces web modernes et performantes. Nous vous accompagnons dans la création de vos sites web, applications web desktop et mobiles ainsi que pour des audits de performance web.
Multi-framework
Nous réalisons des projets Vue & Nuxt ou utilisons les frameworks les plus adaptés à vos besoins, que ce soit pour des projets de petite ou grande envergure, en tenant compte de la qualité et de la performance : Astro, Alpine, Tailwind, ou simplement HTML/CSS et JavaScript.
Qualité et dynamisme
Avec une veille technologique constante, nous connaissons les dernières tendances et les meilleures pratiques en matière de développement front-end y compris avec l'usage et le développement d'API de toutes sortes et la prise en compte des Core Web Vitals.
Applications Web sur mesure

Vos produits et services
Nous développons des sites e-commerce avec des fonctionnalités adaptées à vos besoins, pour présenter et vendre vos produits ou services en ligne.
Bien visibles
Avec un bon contenu et un CMS adapté, votre référencement naturel (SEO) optimal permettra à vos produits d'être bien indexés sur les moteurs de recherche.
Avec paiement en ligne
Ajoutez l'intégration de solutions de paiement sécurisées pour vos transactions en ligne, effectuez le suivi, ajoutez et modifiez vos produits et services comme bon vous semble.
Nos ressources & guidelines sur GitHub
Avec nos recommandations techniques publiées en toute transparence vous savez que votre projet sera en de bonnes mains.
Des centaines d'articles sur la conception web
Notre veille technique constante pour profiter des astuces et des bonnes pratiques actuelles
Avec l’accessibilité numérique, n'excluez aucun visiteur potentiel !
- Accès universel
- Efficacité garantie
- Conformité assurée



Intégration web accessible
Votre projet est entre de bonnes mains avec notre savoir-faire respectant la qualité web et l'accessibilité numérique pour des sites conformes au RGAA.
Audit d'accessibilité
Nous procédons à des audits d'accessibilité sur maquettes graphiques, sites existants, refontes ou nouveaux projets.
Design de projets accessibles
Notre méthode de travail assure des projets conformes et accessibles pour tous, de l'étape de conception jusqu'à la mise en ligne en passant par l'intégration avec ARIA.
Des formations de qualité
Formez vos équipes en intra ou inter entreprise avec notre organisme agréé
Nos heureux clients
- Air Liquide
- Conseil de l'Europe
- Microsoft
- EDF
- SNCF
- Lohr
- UNESCO
- APAJH
- CNRS
- CarlStahl
- Hager
- Le Temps
- Bois.com
- Dernières Nouvelles d'Alsace
- Bibliothèque Nationale de France
- Sénat
- Leboncoin
- France Travail
- Citiz
- Douane
- Ticketmaster
- Access42
- Amadeus






