Creavea
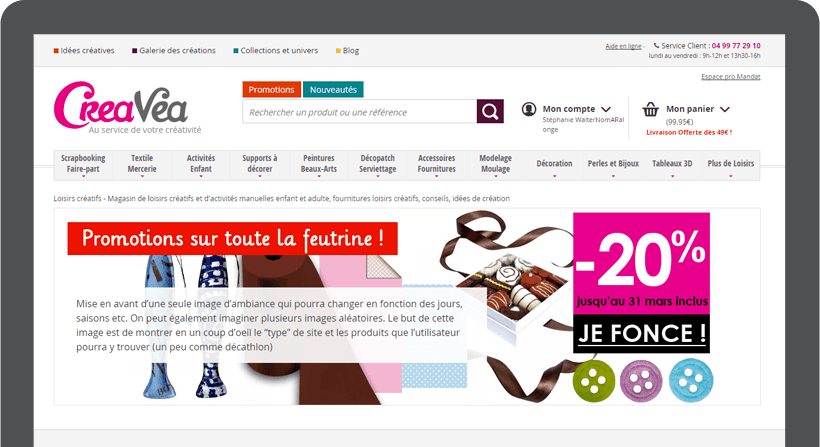
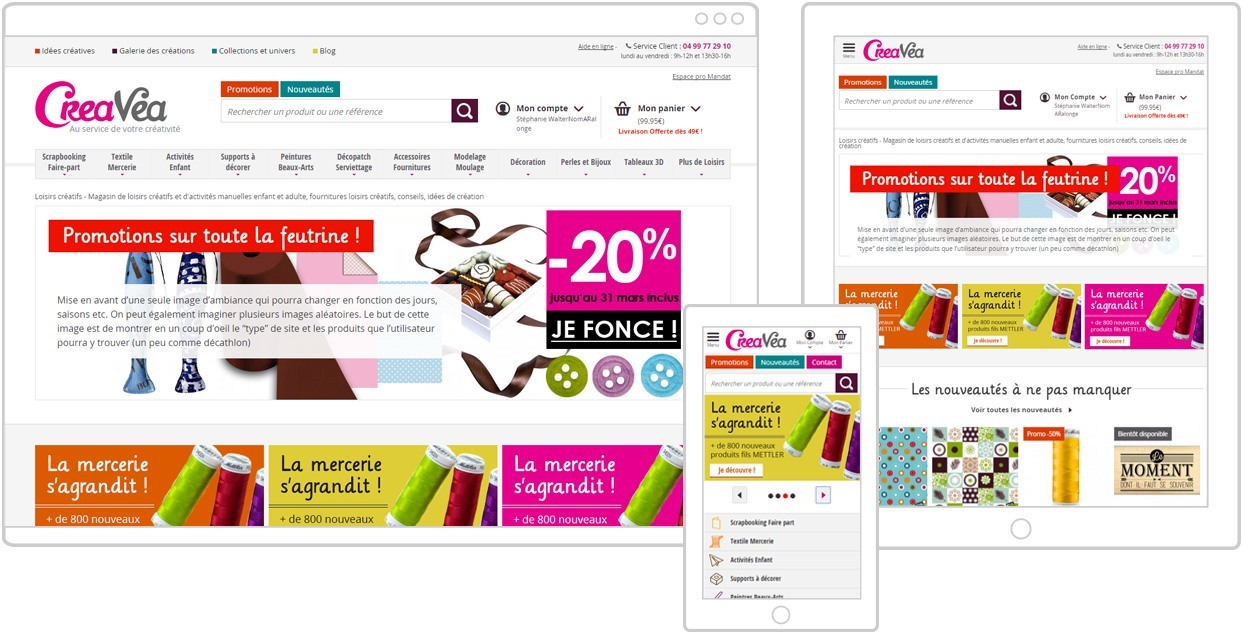
Le nouveau site de Creavea, leader du marché des loisirs créatifs est désormais responsive et optimisé pour un affiche tout support : mobile, tablette et bureau. Le logo a fait peau neuve et le site s'habille d’un design plus moderne et dynamique.

Le Client

Avec plus de 23 000 références produits, Creavea est l’acteur majeur du loisir créatif en ligne.
En plus du large catalogue de produits disponibles dans sa boutique en ligne, Creavea propose également à ses clients des tutoriaux d’idées créatives ainsi qu’une galerie où la communauté de passionnés peut partager ses réalisations et astuces.
Le Projet
Les enjeux liés aux utilisateurs multi-supports devenant de plus en plus importants, Creavea a fait appel à notre expertise en terme de mobilité pour retravailler l’ergonomie et le design de leur nouveau site e-commerce consultable sur différents terminaux. Nous nous sommes tournés vers une solution d’intégration HTML/CSS/JS en Responsive Web Design et le développement est réalisé au sein de Creavea. Notre équipe de graphistes a également travaillé à la création d’un nouveau logo.
Notre réalisation
La philosophie "mobile first"
Penser à la mobilité dès le début du projet est capital pour la réussite d’une telle refonte. Cela permet en début de projet d’établir une stratégie ergonomique adaptée au mobile, mais également plus tard de faire des choix d’intégration qui permettront d’obtenir une meilleure expérience utilisateur.
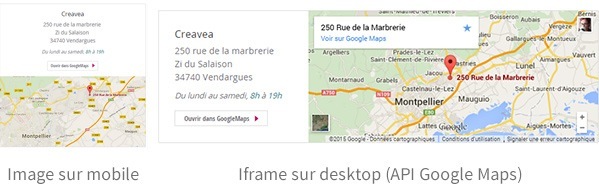
Nous avons sur ce projet appliqué une philosophie mobile first. Cette méthode permet d’afficher certains composants très lourds en fonction de la taille des terminaux et de leur capacité de chargement. C’est notamment le cas pour la carte Google Maps de la page de contact, très gourmande en ressources.
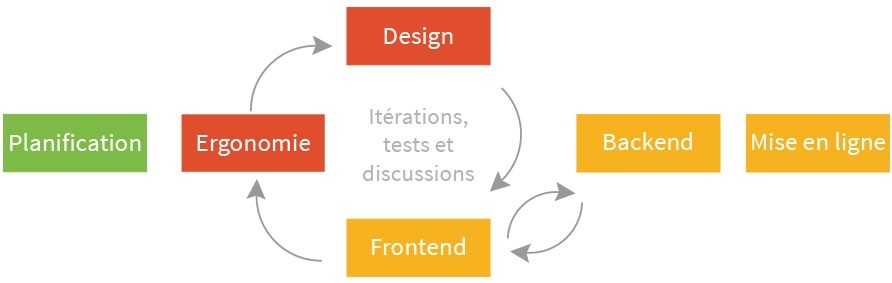
Nos équipes d’ergonomes, designers et intégrateurs ont travaillé main dans la main tout au long du projet de manière agile : grâce à beaucoup de communication entre les équipes et des phases d’ergonomie, design et intégration qui se chevauchent, nous avons travaillé petit à petit par modules de pages.
On part des capacités du média le moins puissant pour construire au fur et à mesure

Processus
Afin d’optimiser le process et ne pas produire un travail redondant, nous avons identifié de prime abord les points bloquants du projet sur petits écrans. À partir de là, nous avons pu proposer des solutions en adéquation sans pour autant travailler les gabarits dans leur totalité comme le système de navigation, la fiche multi-produit, etc.
Ainsi nous avons pu rapidement tester nos hypothèses de design sur les différents appareils tests. Cette étroite collaboration entre l’ergonomie, le design et l’intégration a alors permis de proposer la meilleure expérience possible à tous les utilisateurs.


Un guide qui a du style
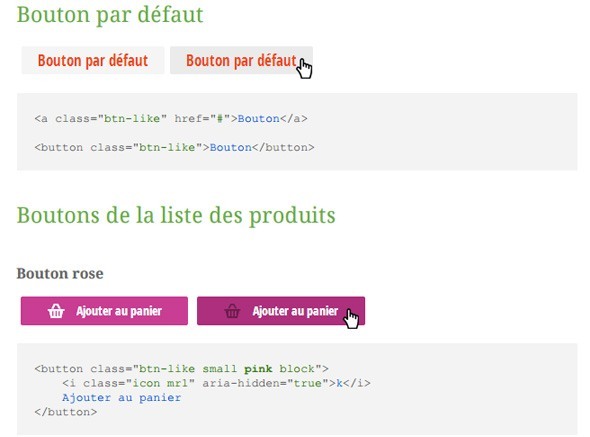
Gabarit essentiel, le styleguide ou guide de style en français permet d’assurer une cohérence entre les pages fraîchement maquettée et celles à venir. Il répertorie les composants indispensables (typographie, boutons, icones, etc.) et indique notamment les effets au survol de ceux-ci. Aussi utile pour les intégrateurs, les développeurs ainsi que les futurs designers c’est aujourd’hui un élément incontournable de tout projet.
C’est pourquoi Creavea n’échappe pas à la règle, d’autant plus que la suite du projet a été réalisée en interne pour la partie développement. Il était donc essentiel de pouvoir apporter un document le plus complet possible afin de répondre aux besoins des développeurs.
Qu'en pense le client ?
Nous souhaitions rendre notre site e-commerce compatible avec le mobile et le responsive design paraissait le plus indiqué. L'expertise et l'accompagnement d'Alsacréations autant sur la partie ergonomique que technique nous a permis de réaliser le projet de façon très efficace.
Le résultat
Nous avons affiné progressivement le design par des échanges enrichissants avec le client. Malgré la grande densité d'informations, des solutions ont été trouvées rapidement pour satisfaire toutes les contraintes.

Focus sur la refonte du logo Creavea
Peu de temps après avoir démarré le projet de refonte du site web, Nicolas nous a recontacté afin de prendre en charge le relooking du logo.
Pourquoi cette refonte ?
- Lecture difficile
- Les utilisateurs se trompent 80 % du temps et prononcent : cravéa, crava, créava…
- Manque de dynamisme
Quels ont été les objectifs ?
- Faire ressortir le vea qui n'est pas bien assimilé par les clients et le ea
- Pouvoir facilement identifier la marque avec un élément du logo seulement
- Coller à l’esprit de la charte web et de l’esprit créatif qui est vif
Avant

Après

Depuis, aucune faute de prononciation n'a été constatée
Nous contacter
Détaillez-nous votre projet, envoyez-nous votre cahier des charges ou vos idées !
Téléphone : 09 54 96 50 50 Adresse e-mail : contact alsacreations point fr
Alsacréations10 Place du Temple Neuf
67000 Strasbourg, France