
Sénat de la République Française
Le Sénat constitue la chambre haute du Parlement français et détient le pouvoir législatif avec l'Assemblée nationale. Il a pour rôle de représenter les collectivités territoriales de la République et participe à l'élaboration des lois en discutant et votant les projets et propositions de loi. Il peut également contrôler l'action du gouvernement et joue un rôle important dans la révision de la Constitution.
Demande client
Dans le cadre de la rédaction de textes et d'amendements, le Sénat consommait un grand volume de papier : support volumineux et peu pratique, chaque jour les secrétaires imprimant depuis un dérouleur papier les différents textes et amendements. Le Sénat a donc souhaité mettre en place une application web pour faciliter la lecture et le suivi des débats en direct dans l'hémicycle.
La solution
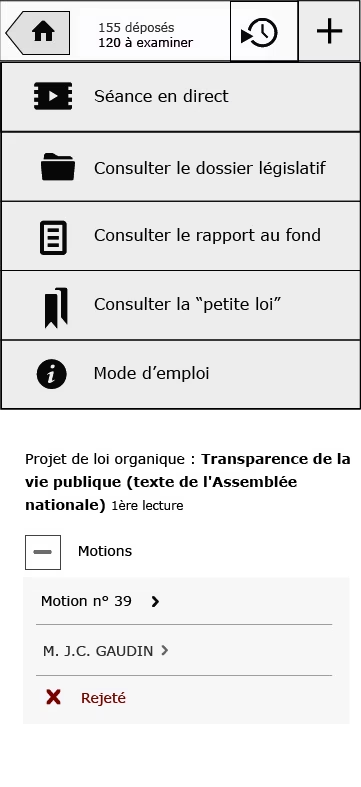
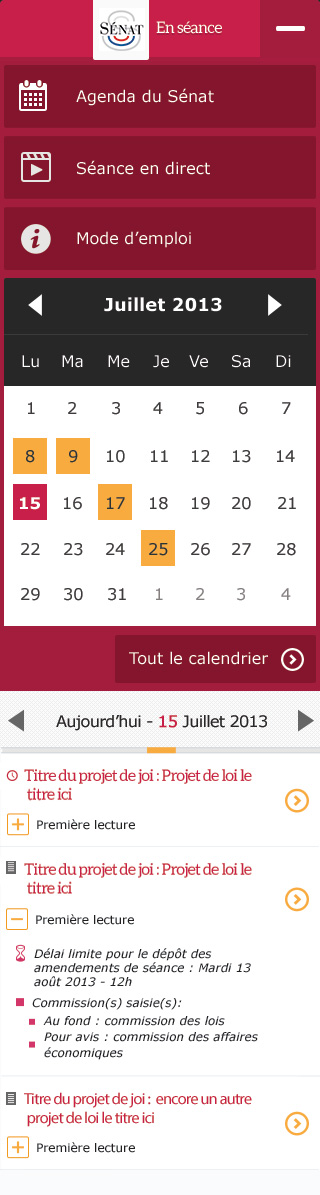
Nous avons adopté avant tout une approche pragmatique, à partir des usages souhaités et de l'analyse des données mises à disposition par une API, rapide et légère. Cette source réagit en temps réel aux événements de l'hémicycle. L'ergonomie a d'abord été pensée pour une utilisation sur tablette qui est l'équipement favorisé en séance, mais l'application est également accessible à tous sur desktop et mobile. La navigation est optimisée pour un usage tactile, avec des fonctionnalités adaptées aux besoins des sénateurs et sénatrices.








Le design efficace
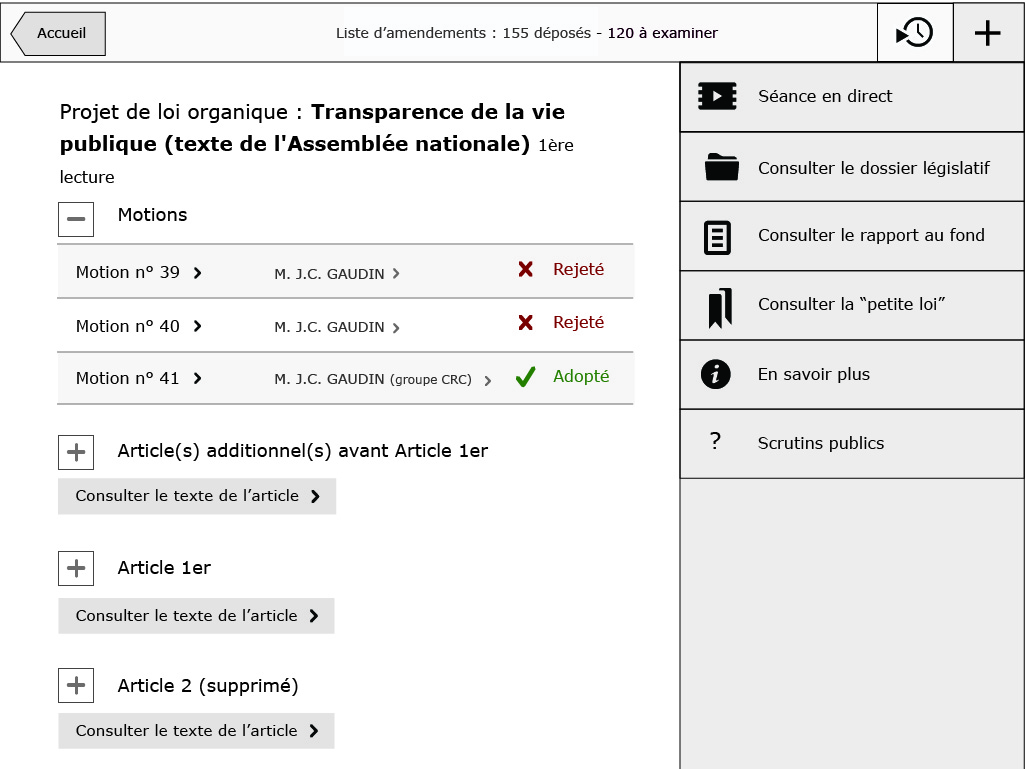
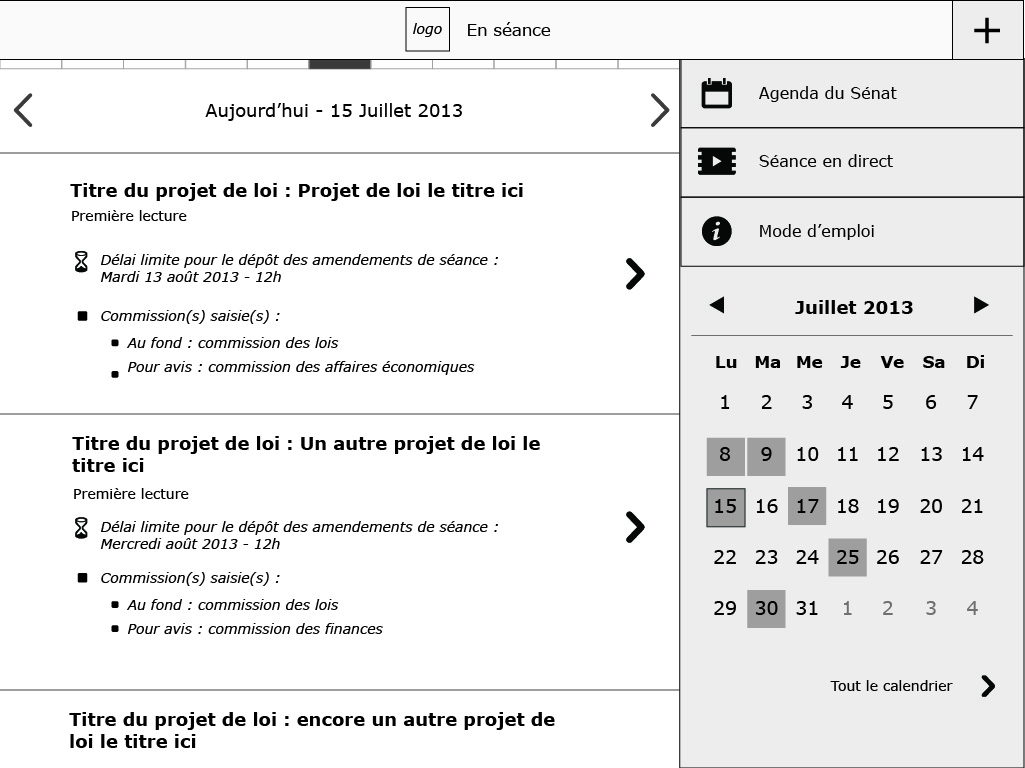
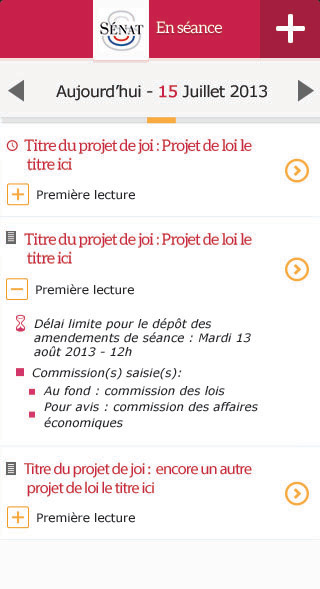
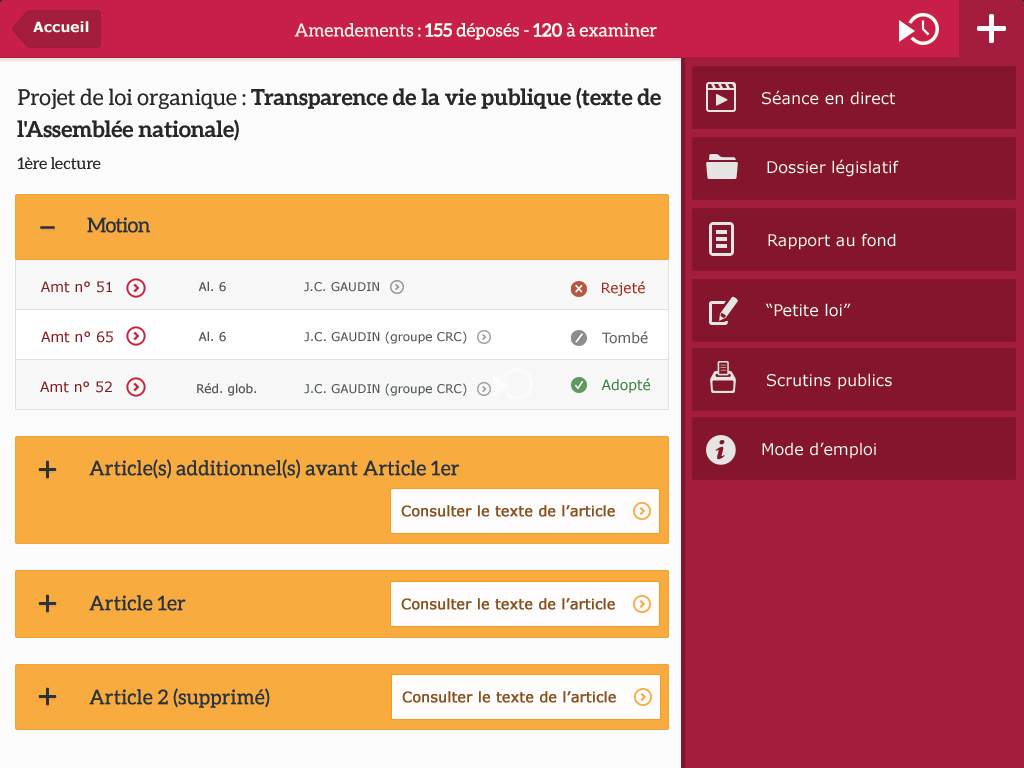
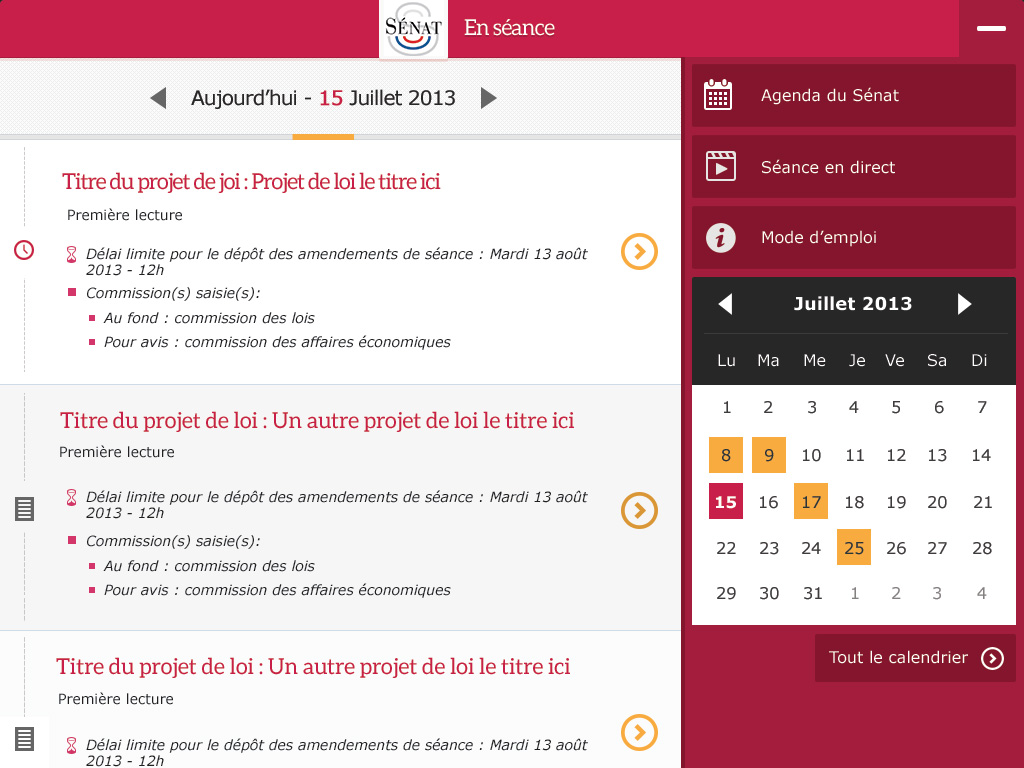
La première phase d'ergonomie était focalisée sur les besoins des utilisateurs notamment sur tablette : agenda des séances prévues, accès aux séances en temps réel pour que les sénateurs et sénatrices puissent suivre les amendements en direct, accès aux textes optimisés pour une lecture plus confortable.
Les maquettes ergonomiques en fil-de-fer proposées prenaient en compte un usage mobile first : elles sont optimisées au touch mais fonctionnent également très bien sur navigateur de bureau, par exemple pour les journalistes. La phase de design a abouti à des maquettes et une charte graphique pour l'ensemble de l'application.
La phase de développement a été réalisée avec tous les langages front-end pour produire les pages et composants. L'ensemble a ensuite été déployé en concertation avec les équipes de développement du Sénat.
Une phase de transfert de connaissance a également été effectuée : nous sommes allés à la rencontre du personnel du Sénat pour les former à la méthodologie du responsive web design, aux développements JavaScript réalisés, et à l'utilisation des gabarits produits.


Développement de l'application web
Une application web est universelle et utilisable sur de multiples périphériques (par clavier, souris, tactile, etc.). Le développement est réalisé à l'aide des standards pour une solution propre et maintenable à long terme, également à l'aide d'un framework pour interagir avec le document, modifier son contenu à la demande, faciliter la navigation et charger des nouvelles fraîches à l'aide de requêtes asynchrones (en arrière-plan).
La contrainte sur un tel projet est bien souvent qu'il existe des développements existants côté serveur auxquels il faut s'adapter pour dialoguer entre front-end et back-end. Le format JSON a permis d'alléger les échanges réguliers et d'être compris nativement par JavaScript. Le suivi des performances a permis de garder une fluidité très appréciable sur les tablettes même de faible puissance.
Grâce à l'efficacité des langages et de notre approche par objets réutilisables, l'intégralité de l'intelligence de l'application a pu être écrite en moins de 1000 lignes de code.

