
SNCF

VSC Technologies, entité du groupe Voyages SNCF, est en charge de la partie informatique du premier site public de e-commerce français : gestion des outils front office, maintenance et évolution du site Web, hébergement, etc.)
Demande client
Dans le cadre de la production de la nouvelle charte SNCF.com, VSCT nous a confié la mise en place du guide de style pour les développeurs de l’écosystème SNCF sous la forme d'un ensemble de ressources et de composants front-end.

Guide de style
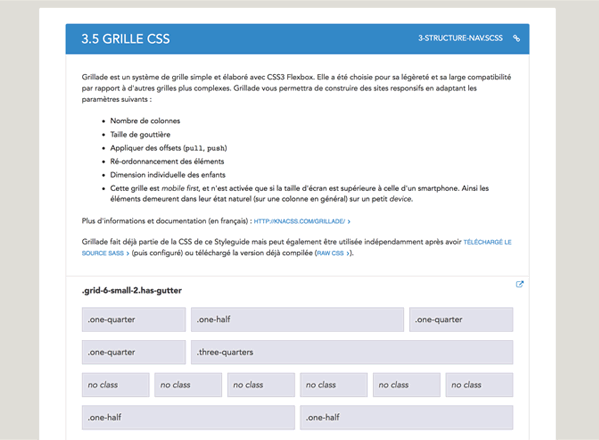
Un guide de style est une bibliothèque de composants réutilisables tels que les boutons, blocs de contenus, champs de formulaires ou d’autres plus complexes comme des diaporamas. Ils sont accompagnés de directives d’utilisation (couleurs, typographies, dimensions) et de bonnes pratiques. Le but est de fournir aux développeurs une base de code front-end pour réaliser leurs développements.
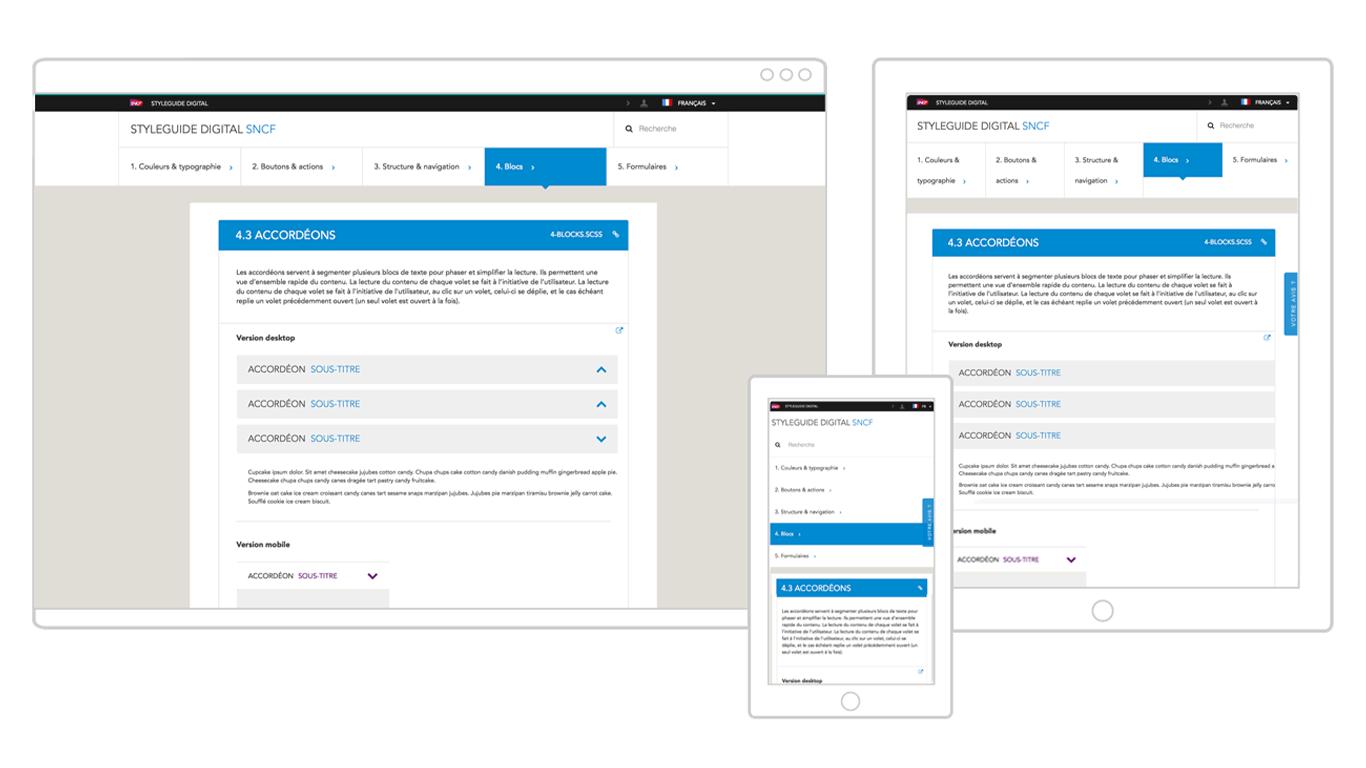
Le guide de style est un outil de communication entre les équipes de développement et de design. Il permet de partager une vision commune de l’interface utilisateur et de garantir la cohérence de l’expérience utilisateur sur l’ensemble des produits et services de l’entreprise.
Ainsi les sites web de la famille SNCF sont harmonisés tant au niveau graphique qu'au niveau du code source.
Nous ne sommes pas peu fiers également de pouvoir dire que les sites SNCF ont utilisé Grillade, notre grille développée en interne et mise à disposition en Open Source via le framework ultra-léger KNACSS.
Gestion de projet agile
Nous avons pu adopter sur ce projet les méthodes agiles et plus particulièrement le cadre méthodologique Scrum. Grâce à une étroite collaboration entre le Product Owner (côté client) et l’équipe de développement, le projet a pu se dérouler dans des conditions optimales. Autant du point de vue de la qualité de la livraison que du déroulement des développements (respect des délais et du budget).
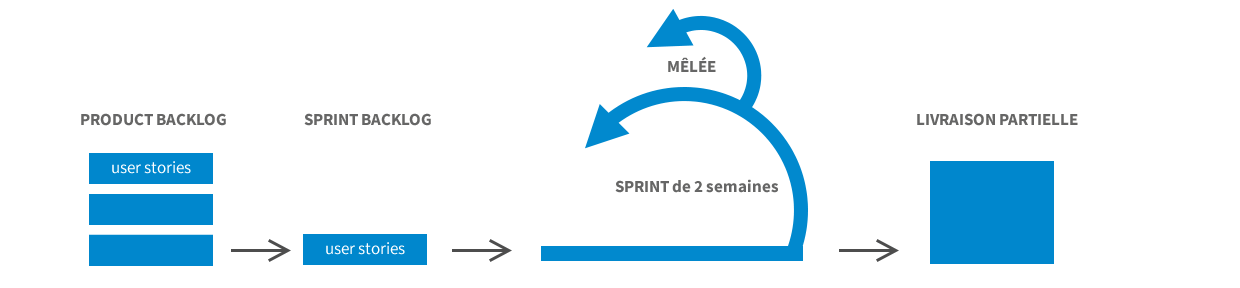
Le Product Owner nous a fourni la liste de tous les composants à réaliser sous forme de tâches classées par ordre de priorité (Product Backlog). Nous avons utilisé JIRA pour le suivi des User Stories (tâches). Puis la production a été découpée en sprints : il s’agit d’une période donnée (ici deux semaines) pour laquelle l’équipe de développement s’engage à réaliser un nombre défini d'User Stories (Sprint Backlog).

Une fois le sprint lancé, les équipes entament le développement et effectuent des points quotidiens (mêlée : d’une durée maximum de 15 minutes) avec le·a Product Owner. À la fin de ces deux semaines, une démonstration est faite au client et une livraison partielle est effectuée. Cette méthodologie permet d’anticiper tous les écueils et de répondre réactivement aux évolutions des composants. Les équipes de développements gèrent de manière autonome leurs tâches et la communication est facilitée par les points quotidens (qu’ai-je réalisé, sur quoi vais-je travailler, ai-je besoin d’aide).
Le résultat : c'est sur les rails
Après 5 sprints, le guide de style a été mis en production pour le plus grand bonheur des développeurs qui ont pu télécharger l’ensemble des codes de développements. Le projet ne s’arrête pas là, les feedbacks permettent également de faire évoluer le guide de style pour répondre au plus près aux besoins des développeurs et suivre le besoin de nouveaux composants.

(désormais devenu sncf-connect.com)
