Ticketmaster
Ticketmaster l'un des plus grands services de billetterie en ligne proposant des tickets de spectacles, d'événements sportifs, de loisirs, etc…
Demande client
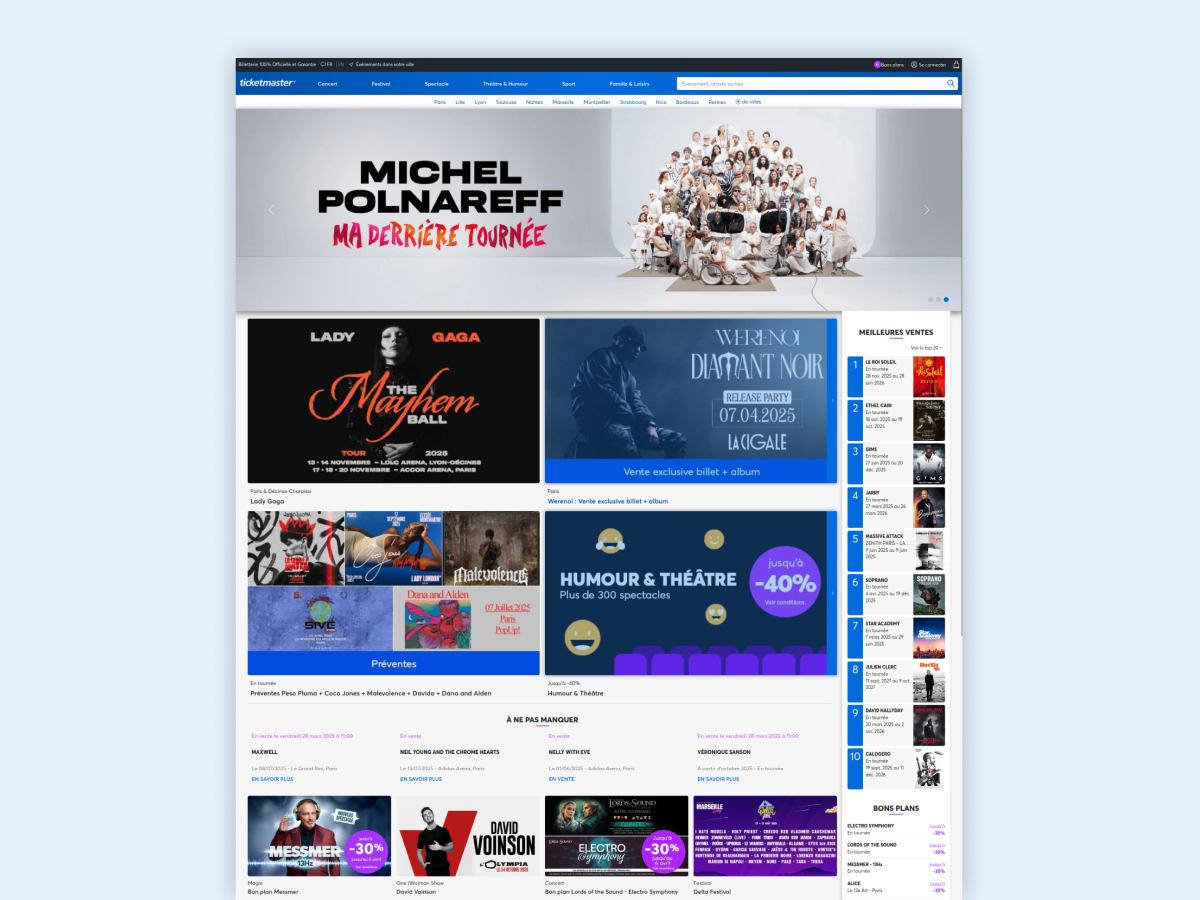
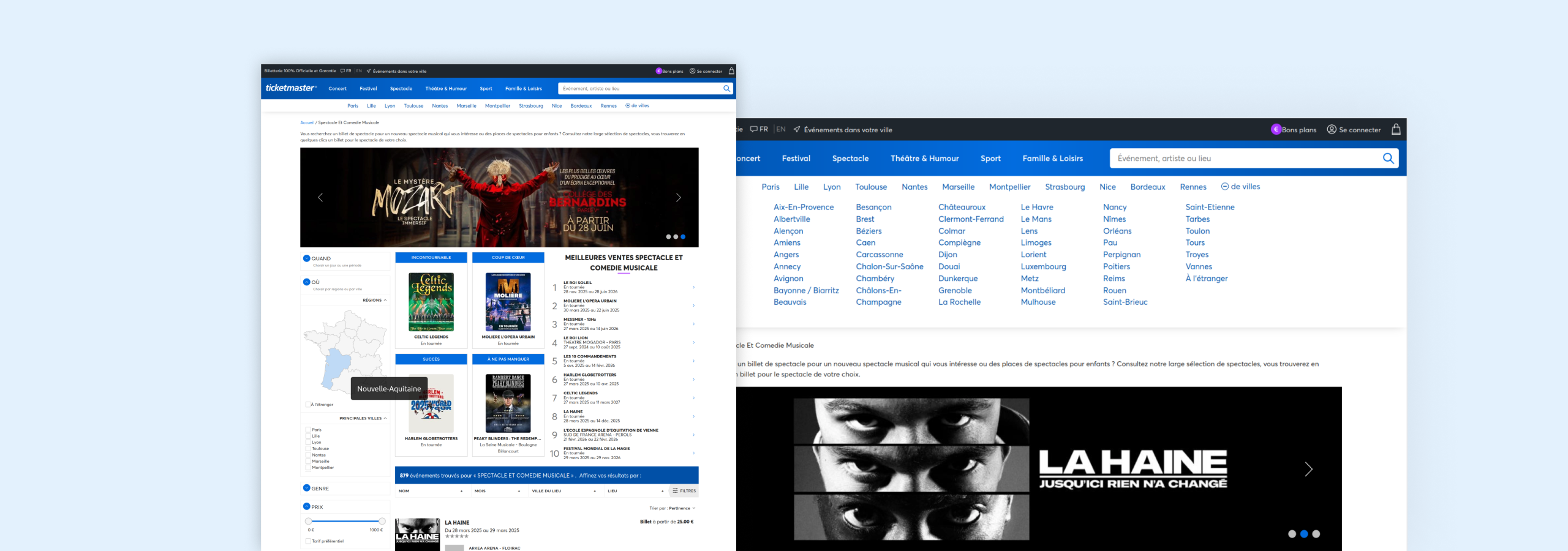
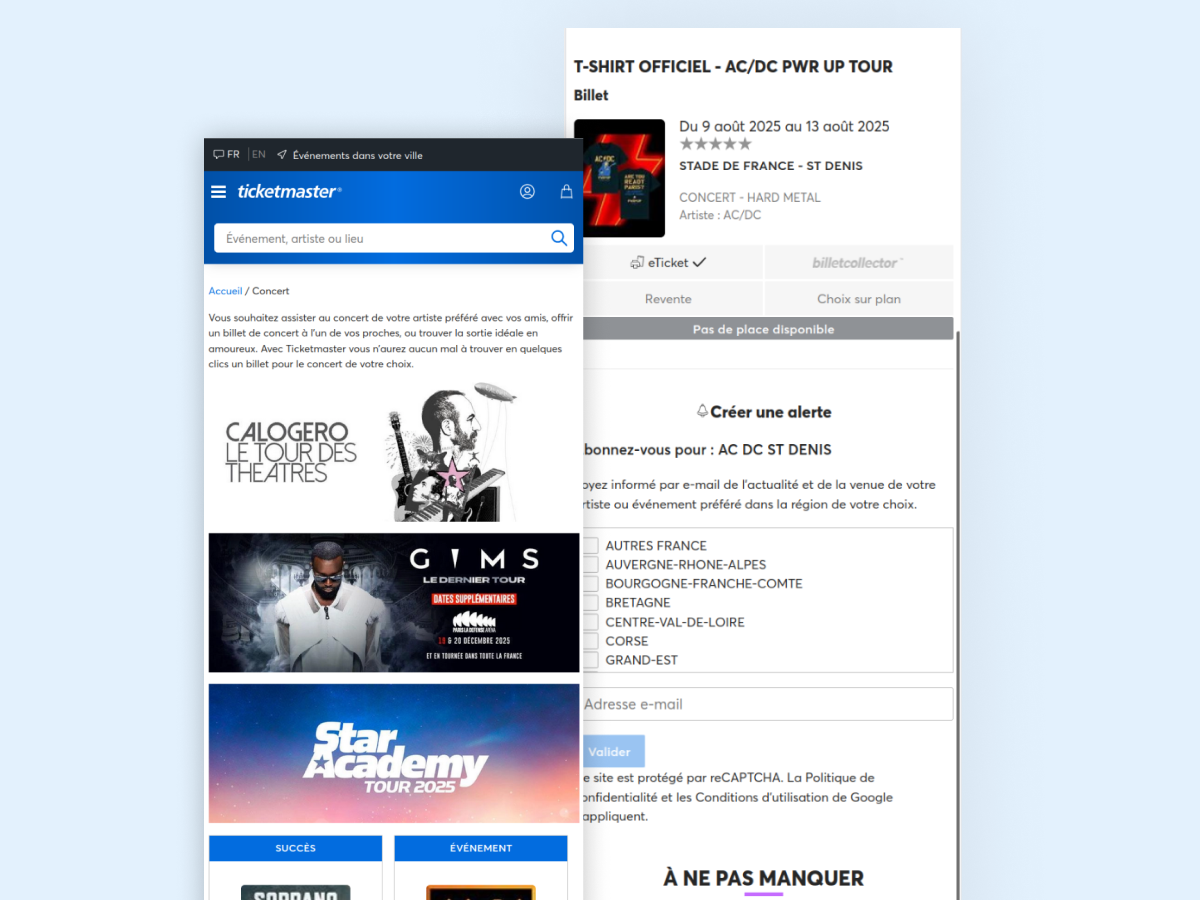
Ticketmaster souhaite améliorer l'expérience utilisateur de son site en refondant certaines pages. Ayant au préalable maquetté les pages en question, l'équipe TicketMaster a fait appel à Alsacréations pour l'intégration front-end.
Technologies utilisées
HTML
CSS
TypeScript
Nuxt
Collaboration et design
Storybook
Slack
Figma

Les réponses efficaces pour un client satisfait
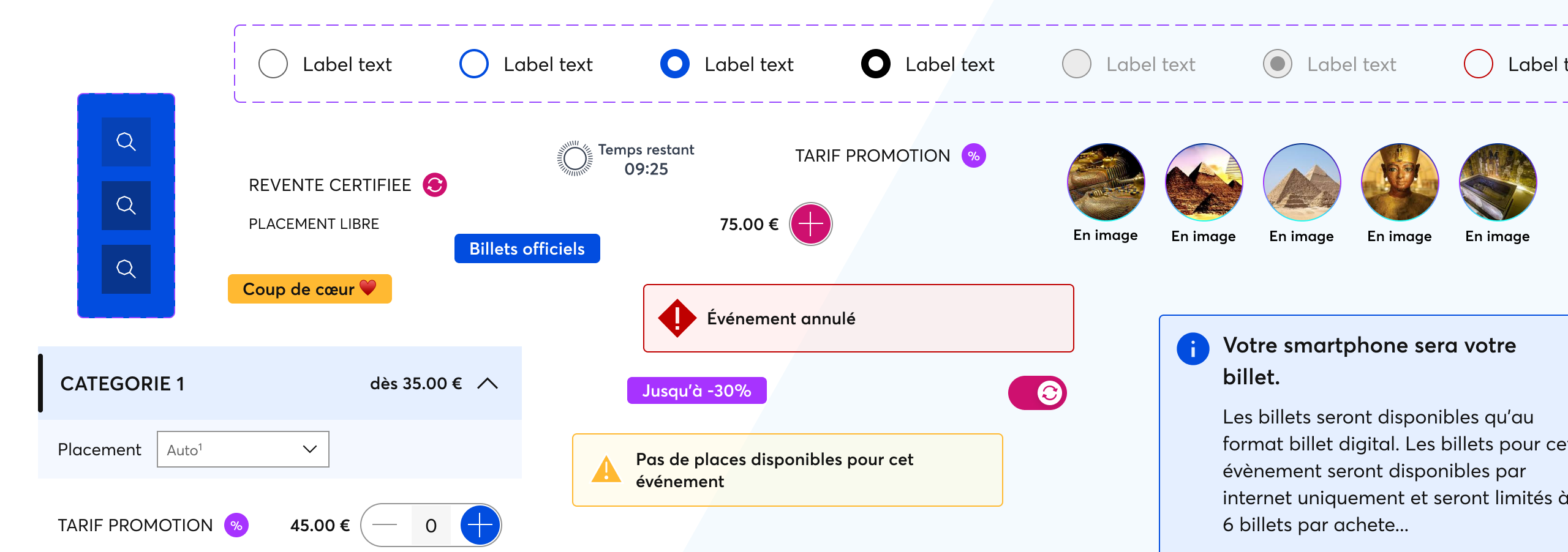
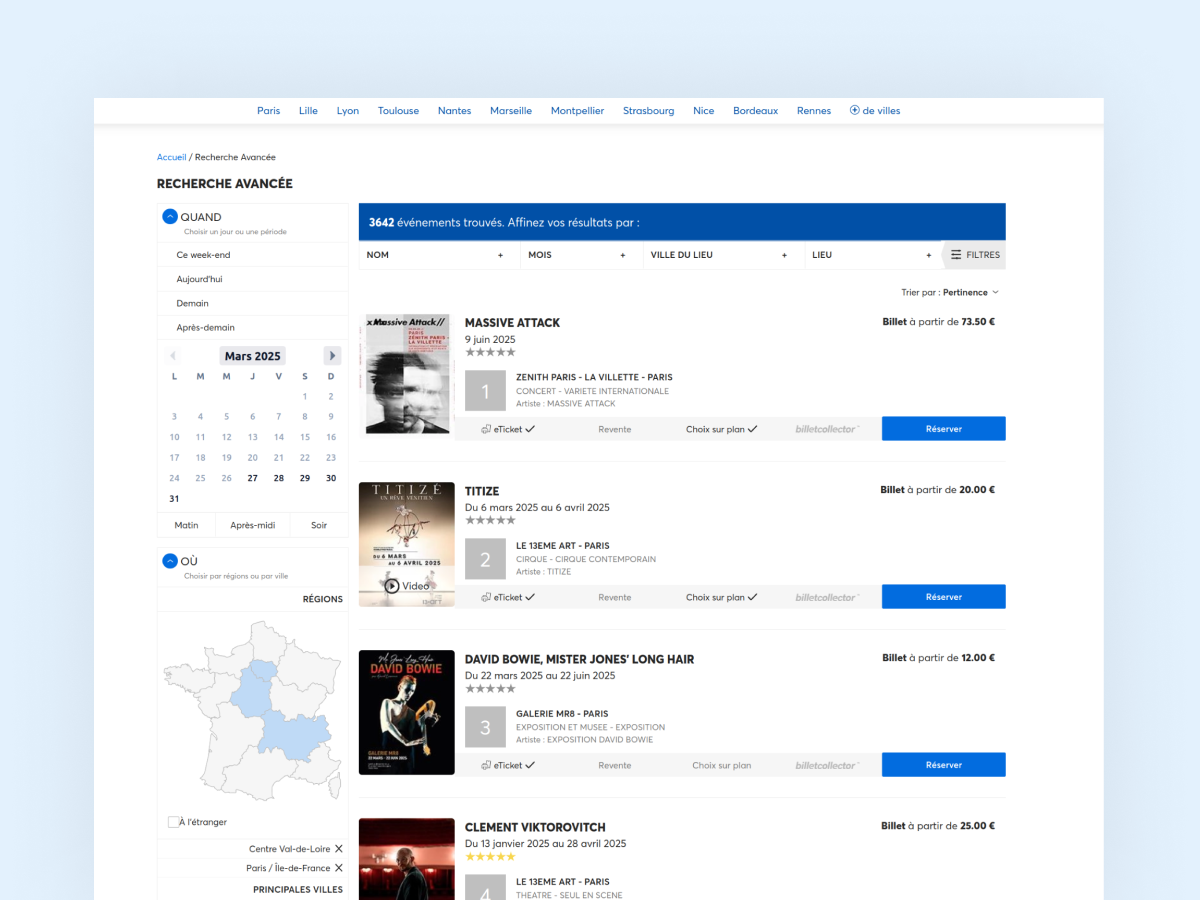
Notre mission fut l'intégration (HTML/CSS/JS) et le développement en application Nuxtfront-end (avec Vue 2 puis Vue 3) pour l'ensemble des pages et composants utilisés, de la page d'accueil jusqu'au panier en passant par la recherche. Le défi était de s'adapter à un contexte déjà existant, dont des données complexes, des scripts interactifs déjà développés pour les modules sur-mesure de placement, des contraintes d'accessibilité et de performance, et de déclinaison pour les sites partenaires disposant d'une charte différente.
Les objectifs
- Créer une intégration évolutive, robuste et pérenne
- Fragmenter les maquettes en composants indépendants
- S'adapter au contexte déjà existant
Scrum pour plus d'agilité
Pour ce projet nous avons choisi de travailler en suivant la méthodologie agile Scrum. Comme nous avions déjà pris le parti de découper les maquettes en un certain nombre de composants différents, il ne nous restait plus qu'à prioriser les tâches avec le client pour les organiser en sprints au fur et à mesure.
Un sprint est une période donnée (ici deux semaines) pour laquelle l'équipe de développement s'engage à réaliser un nombre défini de tâches (Sprint Backlog).

Une livraison et un suivi adaptés
Notre rôle dans ce projet se situait en amont de la phase de développement et de mise en production. Nous devions donc être sûrs que notre travail pourrait être correctement repris et intégré par l'équipe back-end. Pour rendre ce passage de témoin le plus aisé possible nous avons mis en place un styleguide/documentation sous forme de page web.
À la fin de chaque sprint une démonstration des tâches accomplies est organisée avec le client pour valider l'adéquation du travail accompli. Cette méthodologie permet d'anticiper tous les écueils et de répondre réactivement aux évolutions des composants ou des besoins.



Témoignage client
Agence expérimentée sur laquelle nous pouvons compter et nous appuyer depuis plusieurs années pour innover et réaliser nos projets web. Les équipes d’Alsacréations nous fournissent un travail de qualité. Elles sont toujours force de propositions ou de partages de leurs connaissances/compétences, ce qui rend notre collaboration encore plus appréciable.

